KEEP AN EYE OUT NOW! Approximately 5 Secs from this webpage being loaded, you will be able to see a Live Notification appear to the bottom left of your screen that will last forever until you close it.
***You can see the original settings for this notification in the images below after. That is exact settings being used right now, Live to show you exactly how easy it is to create live notifications to show up on your website, from your online dashboard in literally mins from now. You can easily choose which url(s) you wish to display notifications on, customize settings such as colors, display position, display duration, display triggers, display frequency, add clickable links, add images and gifs, use entrance/exit effects, customize text, choose background patterns, add and customize border styles and more. (See images below on all available settings)
***You can see the original settings for this notification in the images below after. That is exact settings being used right now, Live to show you exactly how easy it is to create live notifications to show up on your website, from your online dashboard in literally mins from now. You can easily choose which url(s) you wish to display notifications on, customize settings such as colors, display position, display duration, display triggers, display frequency, add clickable links, add images and gifs, use entrance/exit effects, customize text, choose background patterns, add and customize border styles and more. (See images below on all available settings)
This notification type(s) is/are usually used for but not limited to:
1) Get product, service or support feedback in a form of an "emotion".
2) Get website feedback. For example you may have a "How-to" blog some topics so you can make this notification appear to ask your users/visitors if they found your advice or tips useful.
3) If you have an article/story on your website perhaps you may even ask your users/visitors how do they emotionally feel, after reading the article/story to connect or understand their feelings/emotions.
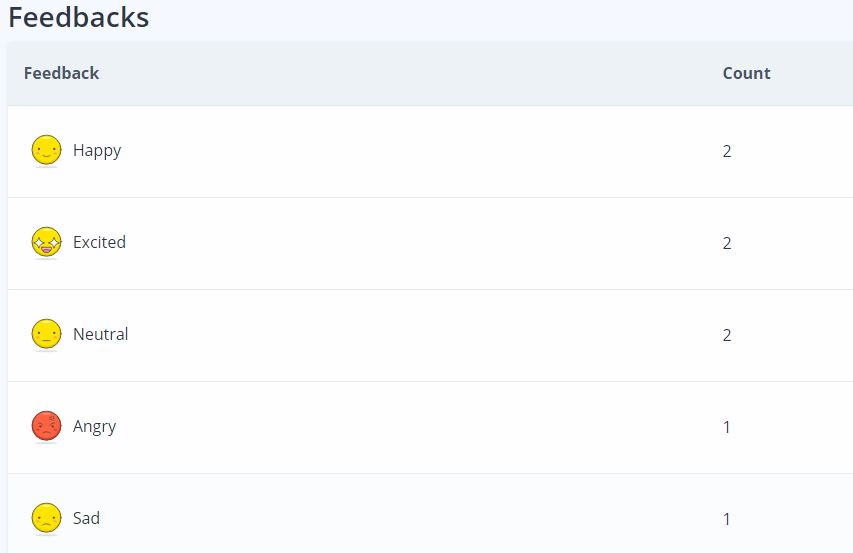
***You will be able to see the data of each emotion/emoji chosen by your users/visitors within your Online Dashboard, like shown in the image below. Once someone selects an emoji/emotion, they will not see that notification again on the corresponding webpage unless they cleared their device/browser cookies.
 You will be able to see the url(s) for each corresponding emoji/emotion triggered as well within your Online Dashboard.
You will be able to see the url(s) for each corresponding emoji/emotion triggered as well within your Online Dashboard.
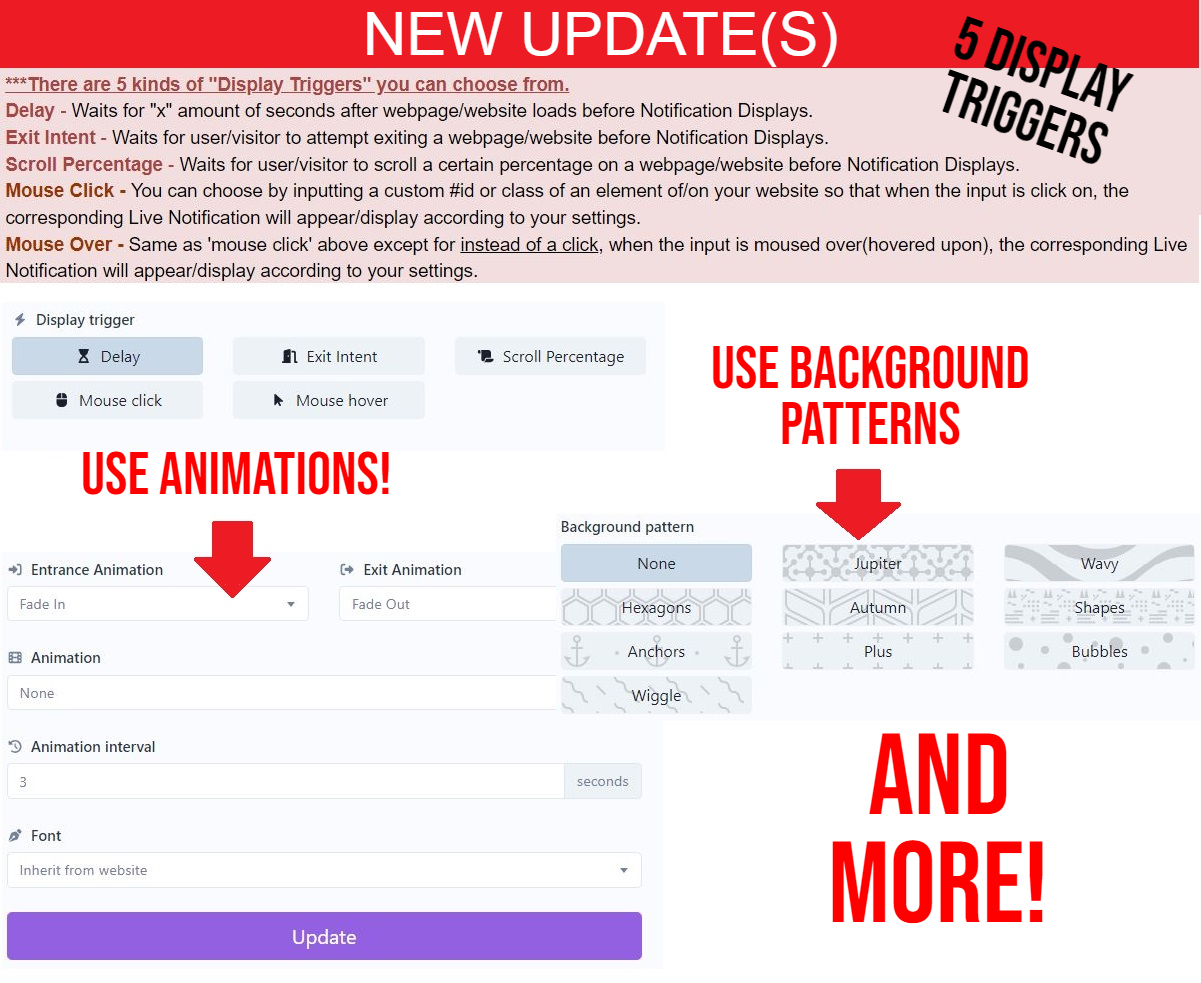
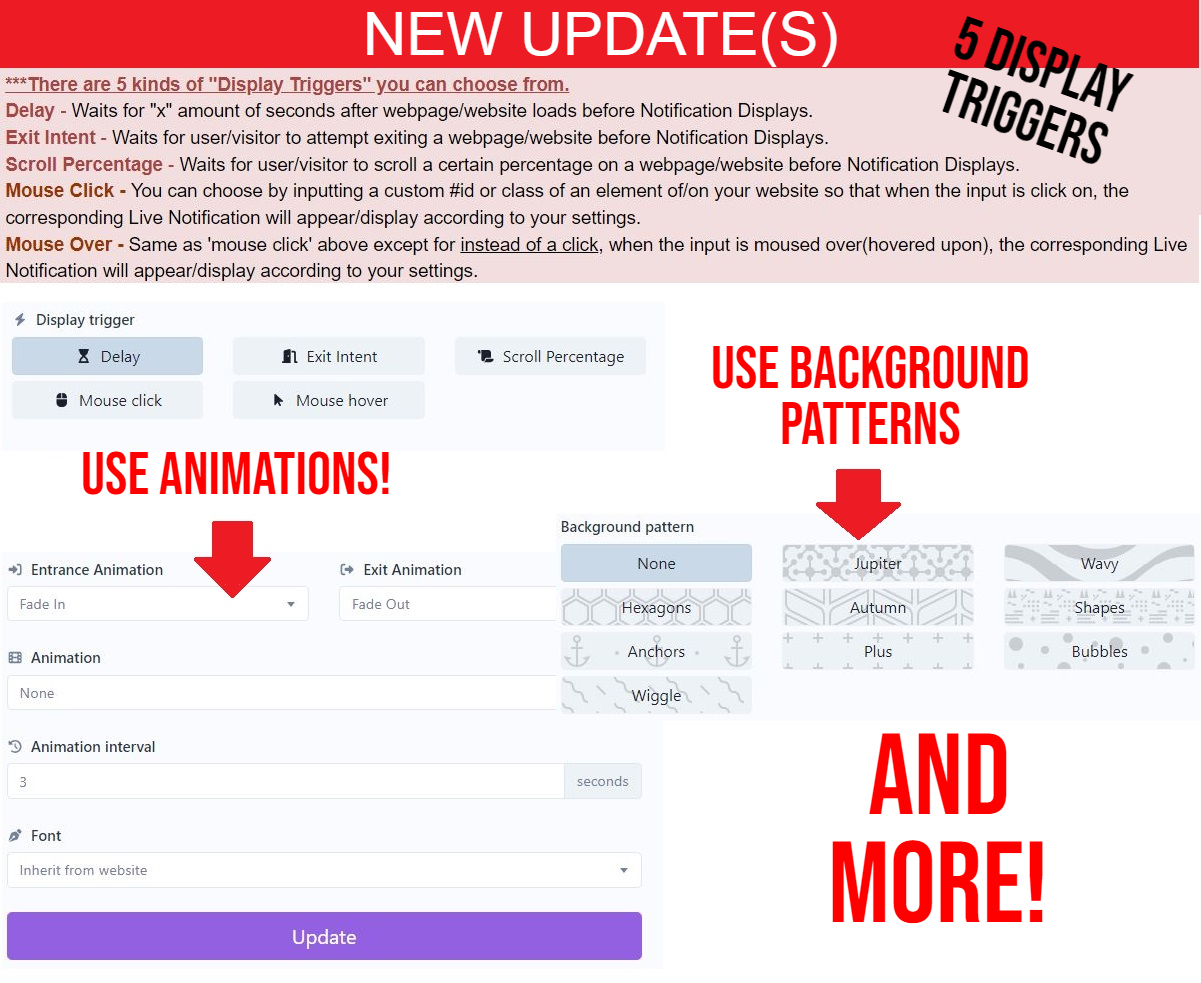
***There are 3 kinds of "Display Triggers" you can choose from.
Delay - Waits for "x" amount of seconds after webpage/website loads before Notification Displays.
Exit Intent - Waits for user/visitor to attempt exiting a webpage/website before Notification Displays.
Scroll Percentage - Waits for user/visitor to scroll a certain percentage on a webpage/website before Notification Displays.

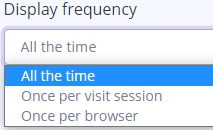
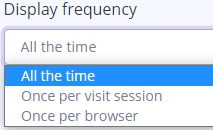
There are 3 kinds of Display Frequencies you can choose from.
 All the time - The notification will appear all the time. If the user refresh or reload the page or close then re-open his or her browser, the notification will appear regardless, each and every single time.
All the time - The notification will appear all the time. If the user refresh or reload the page or close then re-open his or her browser, the notification will appear regardless, each and every single time.
Once per visit session - The notification will only appear each time a new browser session is opened.
Once per browser - The notification will only appear once in that browser. In this case, a cookie is placed on or in the user's browser so the notification will never appear again until or unless the user clears his or her browser cookies.
1) Get product, service or support feedback in a form of an "emotion".
2) Get website feedback. For example you may have a "How-to" blog some topics so you can make this notification appear to ask your users/visitors if they found your advice or tips useful.
3) If you have an article/story on your website perhaps you may even ask your users/visitors how do they emotionally feel, after reading the article/story to connect or understand their feelings/emotions.
***You will be able to see the data of each emotion/emoji chosen by your users/visitors within your Online Dashboard, like shown in the image below. Once someone selects an emoji/emotion, they will not see that notification again on the corresponding webpage unless they cleared their device/browser cookies.
***There are 3 kinds of "Display Triggers" you can choose from.
Delay - Waits for "x" amount of seconds after webpage/website loads before Notification Displays.
Exit Intent - Waits for user/visitor to attempt exiting a webpage/website before Notification Displays.
Scroll Percentage - Waits for user/visitor to scroll a certain percentage on a webpage/website before Notification Displays.

There are 3 kinds of Display Frequencies you can choose from.
 All the time - The notification will appear all the time. If the user refresh or reload the page or close then re-open his or her browser, the notification will appear regardless, each and every single time.
All the time - The notification will appear all the time. If the user refresh or reload the page or close then re-open his or her browser, the notification will appear regardless, each and every single time.Once per visit session - The notification will only appear each time a new browser session is opened.
Once per browser - The notification will only appear once in that browser. In this case, a cookie is placed on or in the user's browser so the notification will never appear again until or unless the user clears his or her browser cookies.
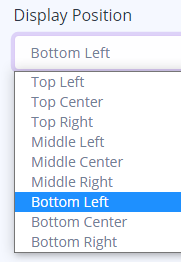
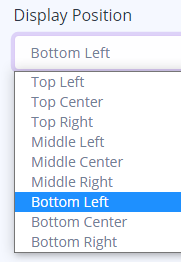
***There are 9 Display Positions available(where/which section on webpage/website you would like Notifications to Display/Appear in or on) and plenty of Background Patterns to choose from as well.


Seen Enough?
GET INSTANT ACCESS NOW!
Gain access to your Online Dashboard to start displaying Live Notifications on your Website(s) immediately...
Go back to home page instead? >>> Social Proof <<< (See all notifications types)