KEEP AN EYE OUT NOW! Approximately 5 Secs from this webpage being loaded, you will be able to see a Live Notification appear to the bottom of your screen that will last forever until you close it.
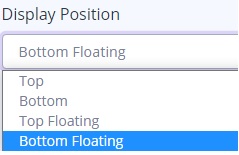
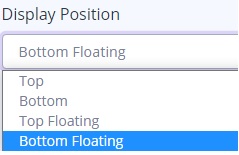
***You can see the original settings for this notification in the images below after. That is exact settings being used right now, Live to show you exactly how easy it is to create live notifications to show up on your website, from your online dashboard in literally mins from now. You can easily choose which url(s) you wish to display notifications on, customize settings such as colors, display position, display duration, display triggers, display frequency, add clickable links, add images and gifs, use entrance/exit effects, customize text, choose background patterns, add and customize border styles and more. (See images below on all available settings)
***You can see the original settings for this notification in the images below after. That is exact settings being used right now, Live to show you exactly how easy it is to create live notifications to show up on your website, from your online dashboard in literally mins from now. You can easily choose which url(s) you wish to display notifications on, customize settings such as colors, display position, display duration, display triggers, display frequency, add clickable links, add images and gifs, use entrance/exit effects, customize text, choose background patterns, add and customize border styles and more. (See images below on all available settings)
This notification type(s) is/are usually used for but not limited to:
1) Reviews/Testimonials
2) Annoucing Sales/Offers/Coupons/Alerts/News/Updates
3) Show Proof of recent sales/customers/leads
4) and much more...
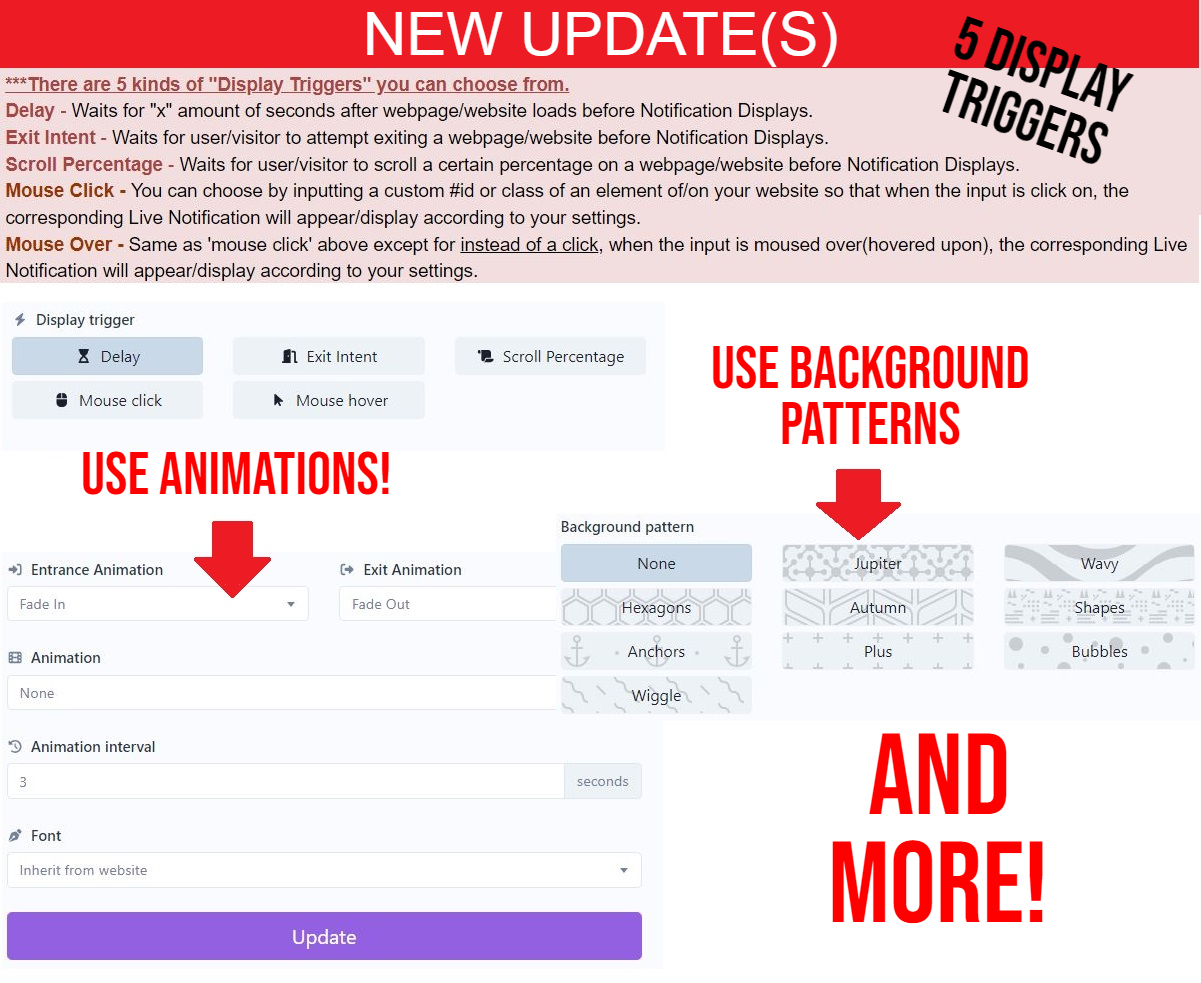
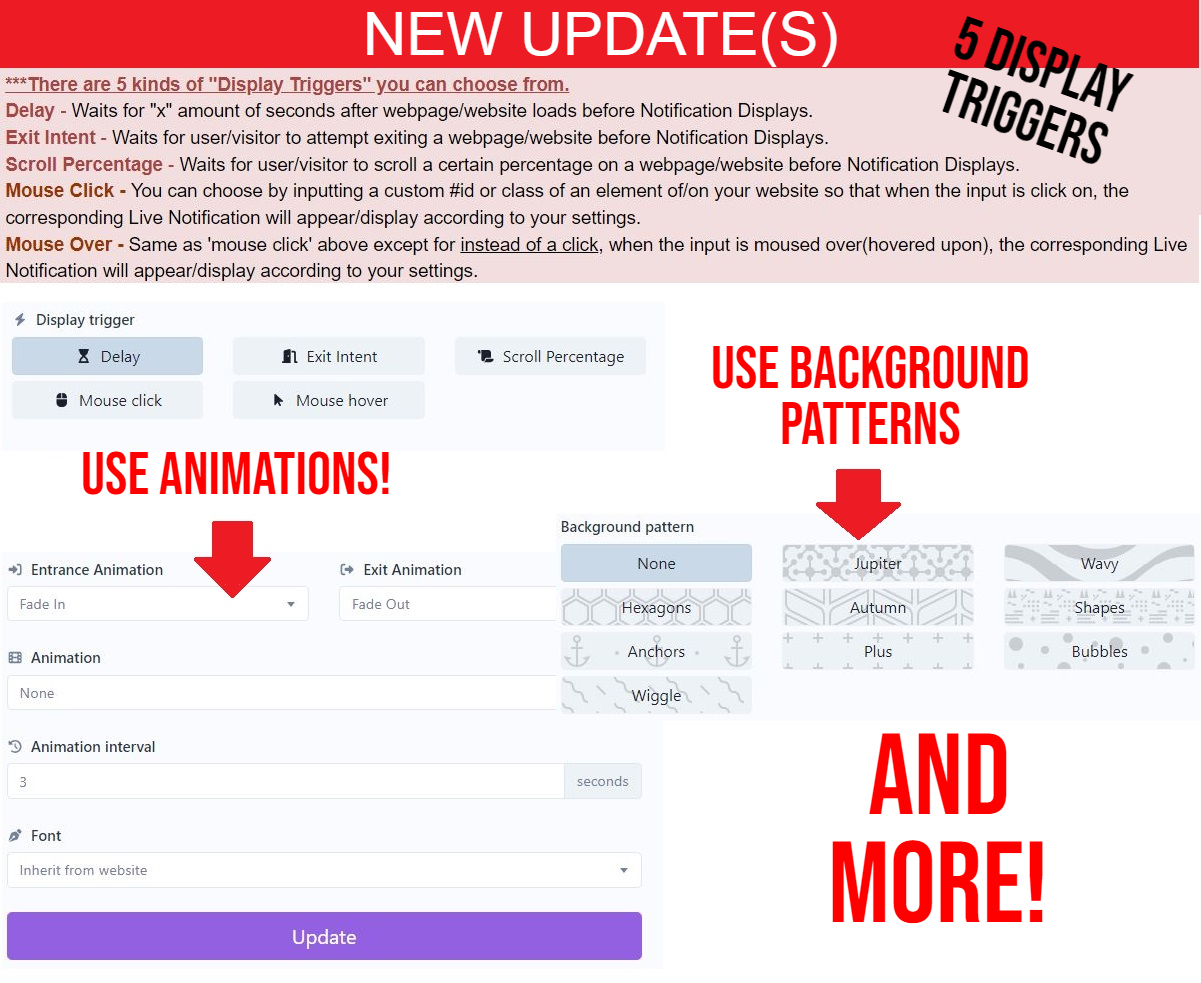
***There are 3 kinds of "Display Triggers" you can choose from.
Delay - Waits for "x" amount of seconds after webpage/website loads before Notification Displays.
Exit Intent - Waits for user/visitor to attempt exiting a webpage/website before Notification Displays.
Scroll Percentage - Waits for user/visitor to scroll a certain percentage on a webpage/website before Notification Displays.

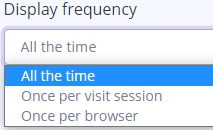
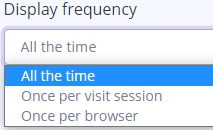
There are 3 kinds of Display Frequencies you can choose from.
 All the time - The notification will appear all the time. If the user refresh or reload the page or close then re-open his or her browser, the notification will appear regardless, each and every single time.
All the time - The notification will appear all the time. If the user refresh or reload the page or close then re-open his or her browser, the notification will appear regardless, each and every single time.
Once per visit session - The notification will only appear each time a new browser session is opened.
Once per browser - The notification will only appear once in that browser. In this case, a cookie is placed on or in the user's browser so the notification will never appear again until or unless the user clears his or her browser cookies.
1) Reviews/Testimonials
2) Annoucing Sales/Offers/Coupons/Alerts/News/Updates
3) Show Proof of recent sales/customers/leads
4) and much more...
***There are 3 kinds of "Display Triggers" you can choose from.
Delay - Waits for "x" amount of seconds after webpage/website loads before Notification Displays.
Exit Intent - Waits for user/visitor to attempt exiting a webpage/website before Notification Displays.
Scroll Percentage - Waits for user/visitor to scroll a certain percentage on a webpage/website before Notification Displays.

There are 3 kinds of Display Frequencies you can choose from.
 All the time - The notification will appear all the time. If the user refresh or reload the page or close then re-open his or her browser, the notification will appear regardless, each and every single time.
All the time - The notification will appear all the time. If the user refresh or reload the page or close then re-open his or her browser, the notification will appear regardless, each and every single time.Once per visit session - The notification will only appear each time a new browser session is opened.
Once per browser - The notification will only appear once in that browser. In this case, a cookie is placed on or in the user's browser so the notification will never appear again until or unless the user clears his or her browser cookies.
***There are 4 Display Positions available(where/which section on webpage/website you would like Notifications to Display/Appear in or on) and plenty of Background Patterns to choose from as well. "Floating" simply means that the notification will always appear and can be seen regardless of scrolling up or down on a webpage hence acting like a "Sticky" notification. Simply try scrolling up and down on this webpage to see how "Floating" looks like. You will notice that the notification follows your scrolling, no matter how much you scroll up or down.


Seen Enough?
GET INSTANT ACCESS NOW!
Gain access to your Online Dashboard to start displaying Live Notifications on your Website(s) immediately...
Go back to home page instead? >>> Social Proof <<< (See all notifications types)